![]()
System nawigacji Navatar dla niewidomych
Dosyć zdawkowa informacja, ale na pewno warto śledzić losy tego projektu. Nawigowanie wewnątrz budynków za pomocą smartfona - to byłoby...Czytaj cały artykuł » System nawigacji Navatar dla niewidomych
Menu:
Data: 22 października 2014

W zamierzchłych latach 90’ dwudziestego wieku, co jest już niemal prehistorią w technologiach komputerowych i internetowych – żyli ludzie, którzy korzystali z modemu telefonicznego do łączenia się z Internetem za pośrednictwem specjalnego numeru 0202122. Posiadali oni klawiatury podobne do naszych, a w ich myszkach żyło kulkowe serce. Ludzie ci posiadali również ambicje, aby prowadzić strony internetowe. Osiągnęli zatem wyższy szczebel ewolucji ucząc się kodu HTML (HyperText Markup Language – hipertekstowy język znaczników), oraz kombinując z tabelkowym układem graficznym. Okazało się, że każdy domorosły „programista HTML”, bo takim właśnie, zaszczytnym tytułem mianował się często taki użytkownik, mógł publikować w sieci własne treści z angielska content. Nie zawsze content był mądry, liczyło się jednak głównie to, że się dało być publicystą internetowym. Dziś rzeczywistość jest jeszcze gorsza (z pewnego punktu widzenia), ponieważ publikować swoje treści może każdy pisarz, nawet nie znając HTML. Efektem jest ogromne zróżnicowanie idei, punktów widzenia i filozofii życiowych – słowem – Wielki Chaos. Ja jednak należę do grona miłośników tego chaosu i przyczyniam się do niego prowadząc własnego bloga. W tym artykule poruszę kwestie dotyczące silników do stawiania stron, ze szczególnym uwzględnieniem mojego ulubionego WordPressa. Nie zapomnę także o poruszeniu tematyki dostępności tego silnika dla redaktorów niepełnosprawnych.
Poza nieśmiertelnym pisaniem całych stron internetowych w HTML, istnieje obecnie kilka łatwych sposobów na własną stronę. Wszystkie są w miarę proste i każdy ma swoje grono zwolenników, jak i przeciwników.
Pierwszym z nich, jest stworzenie strony i treści poprzez rozwiązanie desktopowe, czyli przez aplikację instalowaną na naszym komputerze. Może nie każdy wie, ale podstawową aplikację do publikacji własnych treści posiada pakiet Microsoft Office – Publisher. Niestety to rozwiązanie jest niepraktyczne i nie spełnia większości standardów kodowania i dostępności stron internetowych, więc go nie polecam. Warto jednak wspomnieć, że istnieją desktopowe aplikacje do publikowania treści w sieci. Jako, że takie rozwiązania są najmniej popularne i posiadają szereg istotnych wad, nie będę ich szerzej opisywał w tym artykule.
Drugim sposobem na własną stronę są rozwiązania platformowe / szablonowe, czyli miejsca udostępniane przez dostawców hostingu, czyli naszego własnego wirtualnego kawałka Internetu. Wykupując takie miejsce, lub dostając je za darmo, właściciel strony otrzymuje:
Rozwiązań platformowych jest w sieci bardzo dużo. Jednym tchem wymienię: blog.pl, bloog.pl, blogspot.com, blog.onet.pl, bloA.pl, blogerki.pl, blox.pl, e-blogi.pl, mylog.pl, blogi.pl, blog.interia.pl i wiele, wiele innych. Szablonowe strony są proste w założeniu, nie wymagają środków ani umiejętności, stąd ogromna ilość blogów stawianych na nich. Możemy znaleźć blogi kulinarne, polityczne, literackie, modowe, lifestylowe, komiksowe, a nawet erotyczne.
Rozwiązania platformowe mają jednak kilka wad. Jeśli dana usługa przestanie być świadczona, nasz blog/strona zniknie z sieci. Subdomena nie wygląda poważnie i większości przypadków nie da się podpiąć bezpłatnie do bloga własnej domeny. Narzędzia i szablony mają ograniczoną liczbę funkcji i nie da się wielu rzeczy ustawić po swojemu. Tym niemniej warto zakosztować życia platformowego blogera, by się przekonać, czy rzeczywiście wytrwamy w postanowieniu zaszczycania świata naszymi myślami. Zanim zechcemy rozbudowywać bloga, ponosić koszty związane z większą profesjonalizacją strony, spróbujmy, czy w ogóle ma to sens.
Pośród darmowych platform blogowych znajdziemy także WordPress.com. Jest to szablonowy system działający na tej samej zasadzie, co wspomniane wcześniej. Bazuje jednak na zbiorowej pracy programistów i koderów tworzących niezależny silnik WordPress.org, któremu chciałbym poświęcić ten artykuł. WordPress.com ma wygląd panelu redaktora niemal identyczny do widoku silnika, na którym stawiane są profesjonalne strony. Można zacząć zatem swoją przygodę z WordPressem właśnie od tego szablonowego rozwiązania.
Trzecim sposobem stworzenia własnej strony w Internecie jest wykorzystanie silnika CMS (Content Management System – system zarządzania treścią). W tym zagadnieniu mieszczą się dwa rodzaje silników: dedykowany, czyli stworzony przez wynajętych programistów tylko dla nas, oraz ogólnodostępny, tworzony przez społeczność twórców, najczęściej bezpłatnie. Do ogólnodostępnych silników zaliczamy najpopularniejsze: WordPress.org, Drupal.org, Joomla.pl, MagentoCommerce.com (do sklepów internetowych), Windu.org, Clip-Bucket.com.
Wybrany silnik pobiera się ze strony dostawcy. Następnie instaluje się go na wykupionym wcześniej serwerze. Zakupioną własną domenę nakierowuje się na katalog serwerowy, na którym jest rozpakowany silnik. Od tego momentu można rozpocząć pracę nad stroną, wybrać styl graficzny z dostępnych w Internecie, bądź stworzyć własny, wyposażyć silnik w tzw. Pluginy, czyli gotowe wtyczki do różnych zadań. Możliwości są ogromne. Właściwie wadę stanowią jedynie koszty, które poniesiemy na hosting, domenę i przystosowanie przez kodera wyglądu strony internetowej. W zamian otrzymujemy ogromne możliwości rozbudowy strony o różne funkcje (sklep, obsługa płatności, integracja z portalami społecznościowymi, różne wersje językowe, lub zaawansowane moduły statystyczne ze śledzeniem akcji użytkowników z konkretnym IP włącznie).
Moim ulubionym silnikiem CMS do zarządzania stronami internetowymi jest WordPress. Jest on w miarę intuicyjnym oprogramowaniem, pozwalającym na wiele, jeśli chodzi o edycję treści. Producentem silnika jest WordPress Foundation, wspierana przez społeczność użytkowników – koderów, programistów, ideowców. Technicznym środowiskiem WordPressa jest PHP 5.2.4 (język programowania) i MySQL 5.0 (baza danych). Silnik udostępniany jest na licencji GNU General Public License v2.0. Oznacza to, że użytkownicy tego oprogramowania mogą korzystać z czterech podstawowych praw / wolności:
Pierwotnie silnik w wersji 0.7 służył do tworzenia blogów i zastąpił b2/cafelog. Wydano go 27 maja 2003 roku. Obecnie dostępna jest najnowsza wersja 4.0 z 4 września 2014 roku. Począwszy od wersji 2.7 silnik budowany jest w porozumieniu i uważnym wsłuchiwaniu się w potrzeby społeczności tysięcy użytkowników. Kolejne wersje oprogramowania noszą nazwy na cześć muzyków jazzowych. Najnowsza wersja nazywa się “Benny” na cześć Bennyego Goodmana, jazzowego i swingowego instrumentalisty i lidera grającego na klarnecie.
WordPress zdobywał nagrody jako najlepszy Open Source CMS, między innymi w 2007, 2009 i 2010 roku. W październiku 2009 roku Open Source CMS Market opublikował raport, z którego wynika że marka WordPressa cieszy się największą popularnością w stosunku do jakichkolwiek innych CMS’ów Open Source.
Obecnie, dzięki wielu ciekawym wtyczkom, WordPress służy nie tylko do tworzenia blogów, ale także stron firmowych, serwisów fotograficznych, portali informacyjnych, sklepów internetowych, portali społecznościowych, serwisów rankingowych.
Najprostszą metodą instalacji silnika WordPress jest wykupienie hostingu dla strony, wyposażonego w instalator CMS. Jeśli do tego hostingu wykupimy domenę u tego samego operatora, możemy w parę minut, absolutnie bez żadnej wiedzy informatycznej, zainstalować silnik WordPress na serwerze z odpowiednią domeną.
Inną metodą, wymagającą skromnej wiedzy o serwerach jest ręczne instalowanie silnika. Należy ściągnąć ze strony WordPress.org najnowszą wersję WordPressa w postaci skompresowanego archiwum. Za pomocą połączenia FTP umieszczamy paczkę na serwerze i rozpakowujemy ją tam (jeśli serwer ma powłokę shell, jeśli nie, musimy rozpakować na własnym komputerze i przerzucać pliki pojedynczo). Moim ulubionym programem do połączeń FTP jest FileZilla i można go użyć do kopiowania plików na serwer.
Gdy pliki są już na serwerze, upewniamy się, że adresy DNS domeny wskazują na to miejsce. Jeśli na stronę mają wskazywać też inne domeny, musimy je przekierować na domenę główną.
W panelu administracyjnym serwera tworzymy nową bazę danych. Ustalamy jej nazwę i hasło oraz kodowanie na UTF-8.
Wpisujemy w przeglądarkę nazwę naszej domeny. Ukaże się strona konfiguracyjna naszego WordPressa, na której musimy wypełnić formularz konfiguracyjny. Ważne, aby podać prawidłowe dostępy do bazy danych.
Zatwierdzenie formularza kończy instalację i od tego momentu możemy działać na gotowym silniku. Do panelu administracyjnego naszej strony dostajemy się przez link mojadomena.pl/wp-admin
Zdecydowanie prostszym sposobem jest jednak wykupienie serwera z możliwością automatycznej instalacji CMS’a, czyli metoda pierwsza. Jeśli myślimy o zwykłej stronie internetowej, bez setek zdjęć lub plików multimedialnych, w zupełności powinna nam wystarczyć pojemność serwera 1GB. Takie serwery oferowane są przez różnych hostingodawców w cenach od 40 do 180 zł netto rocznie. Zanim kupimy hosting dla swojej strony, warto poczytać opinie o różnych operatorach. Paradoksalnie często tańszy serwer bywa lepszy od droższego, szczególnie jeśli chodzi o prostotę obsługi. Jeśli dodatkowo nasz hosting wyposażony jest w obsługę poczty elektronicznej, możemy tworzyć dowolne nazwy adresów we własnej domenie, np. michal@moja-domena.pl.
Zainstalowany przez nas silnik WordPress jest gotowy do pracy. Wyposażony jest w standardową skórkę (motyw graficzny), którą możemy zmienić na inną. Szukanie darmowych skórek do WordPressa jest bardzo proste, wystarczy wpisać w wyszukiwarkę internetową zapytanie: free WordPress themes, free WordPress skins, darmowe skórki WordPress. Trochę czasu zabierze nam na pewno wybór właściwej i ładnej skórki z gąszczu wielotysięcznego zbioru.
Na wstępie zastrzegam, że ogólnodostępne skórki mogą zawierać błędy w kodzie, być niedostępne, posiadać luki zagrażające bezpieczeństwu serwera. Tym niemniej da się znaleźć skórki całkiem dobrze dostępne i zakodowane zgodnie ze sztuką. Jeśli ktoś zna się na kodzie i na dostępności, szybko sprawdzi na podglądzie motywu czy spełnia jego kryteria. Dla tych mniej wprawionych pozostaje alternatywa w postaci testowania każdej skórki na żywym organizmie, z użyciem wykorzystywanej przez siebie technologii asystującej, np. Czytnika Ekranu.
Zarządzać treścią w WordPressie można na kilka sposobów.
Pierwszy z nich został mi podpowiedziany przez niewidomych użytkowników i jest to wykorzystanie desktopowej aplikacji MS Live Editor. Łączy się ona z WordPressem za pomocą protokołu XML-RPC. Po wpisaniu nazwy użytkownika, hasła i adresu panelu administracyjnego możemy w LiveEditorze dodawać nowe strony, posty, media oraz edytować te, które były opublikowane wcześniej. Aplikacja służy tylko do redagowania, nie można za jej pomocą zarządzać wtyczkami, strukturą menu i użytkownikami naszego WordPressa. Te czynności muszą być wykonane w panelu administracyjnym.
Zarządzanie treścią poprzez panel administracyjny z edytorem. Po wejściu w panel, a następnie w posty, widzimy listę wszystkich artykułów. Możemy dodać nowy, albo wyedytować stary. Po przejściu do edycji postu, znajduje się tam wizualny edytor TinyMCE, który zaliczamy do edytorów WYSIWYG – What You See Is What You Get. Edycja za pomocą tego edytora jest bliźniaczo podobna do pracy z programem MS Word.
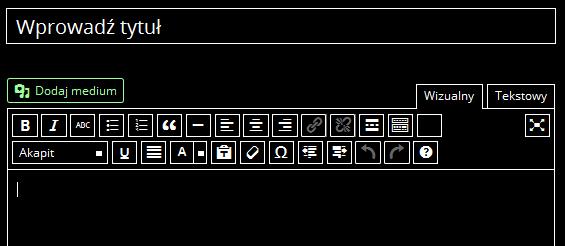
We wcześniejszych wersjach edytora TinyMCE występowały kłopoty ze zgodnością kontrolek z trybem wysokiego kontrastu. Kontrolki były czarne i jedynie podpowiedź obok kursora po najechaniu na konkretną dawała informację czego kontrolka dotyczy.

Nowy TinyMCE w trybie kontrastu

Stary TinyMCE w trybie kontrastu
Na szczęście zostało to poprawione i teraz bardzo przyjemnie tworzy się treści.
Dla osób niewidomych edytor wizualny, mimo ciągłych ulepszeń może sprawiać problemy w dostępności choć trzeba przyznać, że zrobiono w tej mierze bardzo duże postępy. Jeśli ktoś woli nieco trudniejszą drogę, zawsze może przełączyć się na edytor tekstowy i działać poprzez język HTML.
Pozostałe elementy panelu są dużo łatwiejsze do odczytania syntezatorem mowy. Niewidomy użytkownik napotka jednak problem przy korzystaniu z menu i systemowych widgetów (przydatnych okienek do wstawiania na stronę). Dodawanie elementów do menu następuje za pośrednictwem przycisku, ale modelowanie menu, albo sekcji widgetów dokonuje się metodą drag&drop, czyli poprzez przeciągnięcie myszką. WordPress wprawdzie wyposażony jest w dodatkowe linki, którymi można to zrobić bez myszy, ale opanowanie tej sztuki jest czasochłonne i metoda ta nie jest wygodna. Dla każdego widzącego użytkownika przeciąganie myszą jest proste i bardzo intuicyjne.
Jako użytkownik trybu dużego kontrastu, często powiększam sobie ekran poprzez klawisz ctrl i scroll myszy. W starszych wersjach WordPressa menu boczne z narzędziami wypadało mi poza ekran. Obecnie ten problem został usunięty wraz z wprowadzeniem responsywnego skalowania ekranu.
Jądro silnika WordPress wyposażone jest w wiele ciekawych narzędzi, jednak to nie wystarcza profesjonalnym developerom WordPressa. Korzystają oni z dodatkowych wtyczek, napisanych przez społeczność developerów i zawierających dodatkowe funkcje. Instalacja wtyczki z panelu WordPressa jest prosta, ale nie zawsze można jej użyć bez wiedzy o kodowaniu. Poniżej opiszę po krótce kilka pożytecznych wtyczek, których sam często używam w produkcjach stron i serwisów internetowych.
Są to dwie wtyczki – płatna i bezpłatna, do tworzenia stron wielojęzycznych. Oba rozwiązania są potężnymi narzędziami do duplikowania treści i wprowadzania tłumaczeń – zarówno treści, jak i menu.
Jest to wtyczka, która wspiera redaktora strony w tworzeniu przyjaznych dla wyszukiwarek tytułów i opisów meta stron. Nie powoduje ona tego, że serwis sam się wypozycjonuje na pierwsze miejsce w wyszukiwarce stron internetowych, ale stwarza potencjał do pozycjonowania serwisu. Wtyczka pilnuje, aby podstrony były widoczne dla robotów indeksujących zawartość Internetu i pomaga spełniać standardy właściwej optymalizacji strony pod wyszukiwarki.
Jeśli prowadzi się stronę internetową, dobrze jest znać statystyki wejść użytkowników. W tym celu Google posiada bezpłatną usługę Analytics, która pokazuje skądużytkownicy do nas przychodzą, po jakim słowie kluczowym, wpisanym do wyszukiwarki, z jakiego urządzenia korzystają i z jakiego kraju pochodzą. Te wszystkie dane znajdują się w Analyticsie. Google Analyticator jest wtyczką do WordPressa, dzięki której dane te trafiają do panelu WordPressa. Nie trzeba zatem logować się do Google, aby mieć dostęp do podręcznych statystyk.
W ostatnim czasie wtyczka ta przemianowana została na iTheme Security. Służy ona do zabezpieczenia naszego WordPressa przed złośliwymi hakerami, robotami hakerskimi buszującymi w sieci, oraz przed szkodami, których może doznać strona internetowa podczas ataku. Robi kopie zapasowe bazy danych, oszukuje hakerskie wynalazki na wiele różnych sposobów, utrudniając dostęp do naszego panelu. Wtyczka nie gwarantuje pełnego bezpieczeństwa, ale zdecydowanie podnosi poprzeczkę wszelkim niemiłym zarazom czyhającym na naszego WordPressa. Niestety, wtyczka ta potrafi także czasami w momencie aktualizacji naszego systemu do nowszej wersji z niewyjaśnionych przyczyn zablokować nam dostęp do systemu, co w WordPressowym środowisku przyjęło nawet już złośliwą nazwę White Screen of death, analogicznie do znanego wszystkim użytkownikom Windows niebieskiego ekranu śmierci.
Wtyczka daje możliwość wysyłania do zapisanych użytkowników regularnego biuletynu mailowego. Polecam ją ponieważ za jej pomocą można wysłać w prosty sposób tysiące maili prosto z naszego WordPressa. Treść jest zależna od nas, ale narzędzie daje nam różne możliwości upiększenia przesyłki i jej zaplanowania. Proces rejestracji do otrzymywania newslettera jest bardzo profesjonalny i zgodny z zasadami listy odbiorców. Wtyczkę doceniają firmy, blogerzy i organizacje ngo, które dzięki MailPoet informują subskrybentów o swoich działaniach, nowych publikacjach i akcjach.
Ta wtyczka to istny kombajn. Za jej pomocą utworzyć można na WordPressie portal społecznościowy. Użytkownicy, którzy logują się na niego mogą ze sobą rozmawiać, zakładać wątki, chwalić się zdjęciami i naturalnie nowymi związkami (ostatnio taka moda). BuddyPress to już wyższy stopień zaawansowania, będzie potrzebny koder, który umiejętnie wdroży portal. Możliwości tego narzędzia są ogromne i niewielu się na nie porywa. Tym niemniej jeśli chcielibyśmy mieć swojego facebooka na własność – proszę bardzo.
Dla urodzonych handlowców nie ma to jak własny sklep internetowy. Wtyczka WooCommerce ma wszystko to, czego potrzeba do zarządzania własnym sklepem internetowym – wystawianie produktów, zarządzanie nimi, bramkę systemów płatności elektronicznych, moduł przesyłek kurierskich i informacje o zmianie statusu zamówienia. Używa się tego dodatku dosyć prosto i nie trzeba setek tysięcy złotówek na rozpoczęcie działalności.
Wtyczek do WordPressa jest naprawdę wiele. Można ich szukać w Internecie lub w panelu administracyjnym.
Z pewnością części czytelników, niniejszy tekst mógł wydawać się miejscami trudny, przesycony technicznym żargonem. Prawda jest jednak taka, że nie taki ten przysłowiowy diabeł straszny, a efekty, jakie uzyskamy dzięki naszemu własnemu WordPressowi mogą być naprawdę imponujące. To, o czym będziemy pisać, lub też jakie inne treści zechcemy zamieszczać na naszej stronie internetowej zależy tylko i wyłącznie od nas. WordPress bowiem może być nie tylko silnikiem do publikacji tekstów, nic nie stoi również na przeszkodzie temu, by zamieszczać tam choćby treści audio, czego doskonałym przykładem jest TyfloPodcast, pierwszy polski podcast dla niewidomych. Gorąco zachęcam wszystkich kreatywnych a wierzę, że takich nie brakuje, czytelników do tego, by spróbowali swoich sił jako sieciowi publicyści. Możliwości w postaci Internetu i darmowych narzędzi są na wyciągnięcie ręki.
Autor: Michał Dębiec
Źródło: TyfloŚwiat
Komentarz będzie widoczny na stronie, ale nie uczestniczy w dyskusji na Facebooku
niepełnosprawny
28-04-2020
od czasu napisania artykułu wiele się zmieniło. Pojawiły się edytory drag & drop ułatwiające uruchomienie strony. Niestety wiele funkcjonalności jest niedostępnych dla osób niewidzących lub niedowidzących.